Visual Design System
Client: LinkedIn Learning
I assisted in developing a new design system for LinkedIn Learning, catering to educational content teaching points. The design aimed to attract younger audiences and featured reusable components for global scalability. I established a visual style and modular design system, enabling various design teams to create characters, icons, scenes, and compositions while maintaining visual consistency. Additionally, I collaborated with the engineering team to streamline workflow through layouts and templates, providing comprehensive usage guidelines for training purposes.
Role: Art Direction, Design, Motion



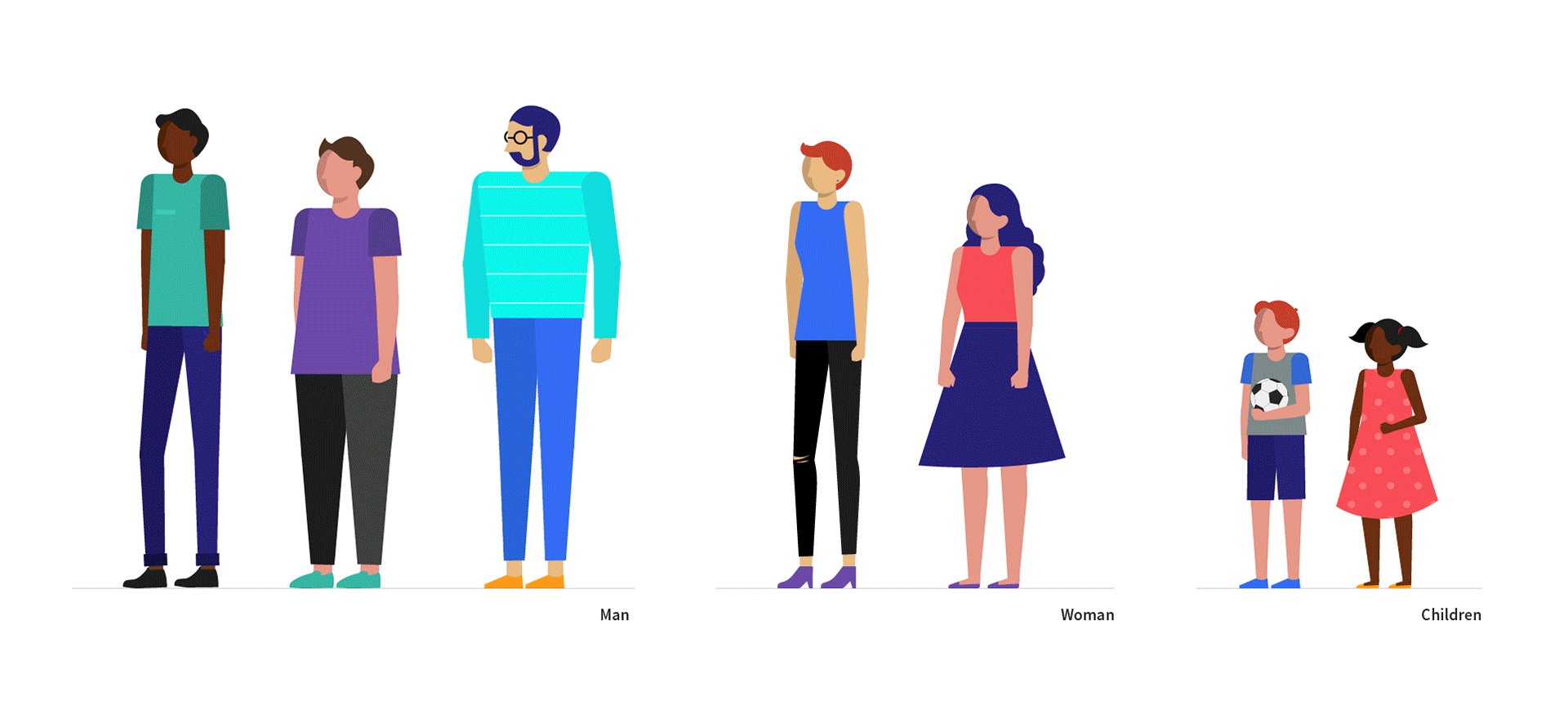
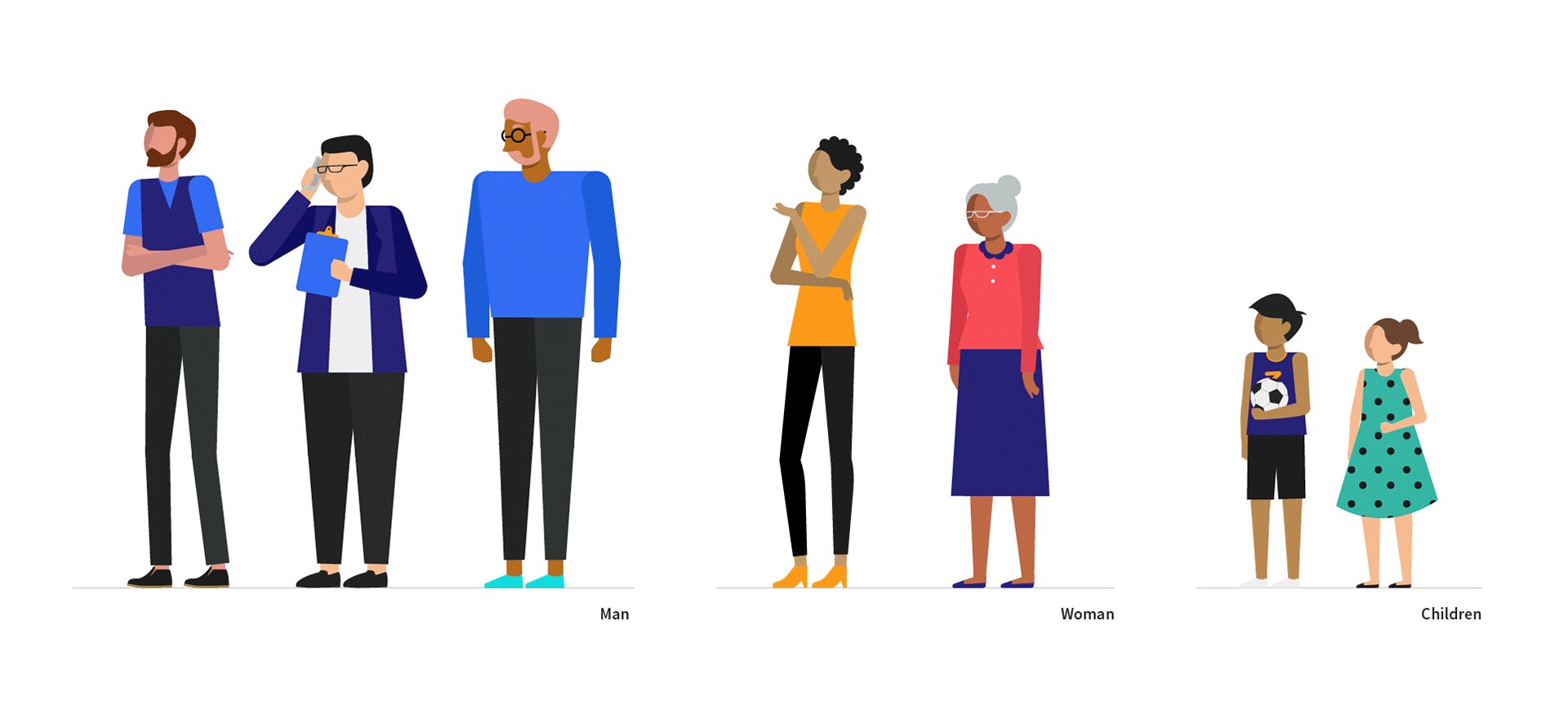
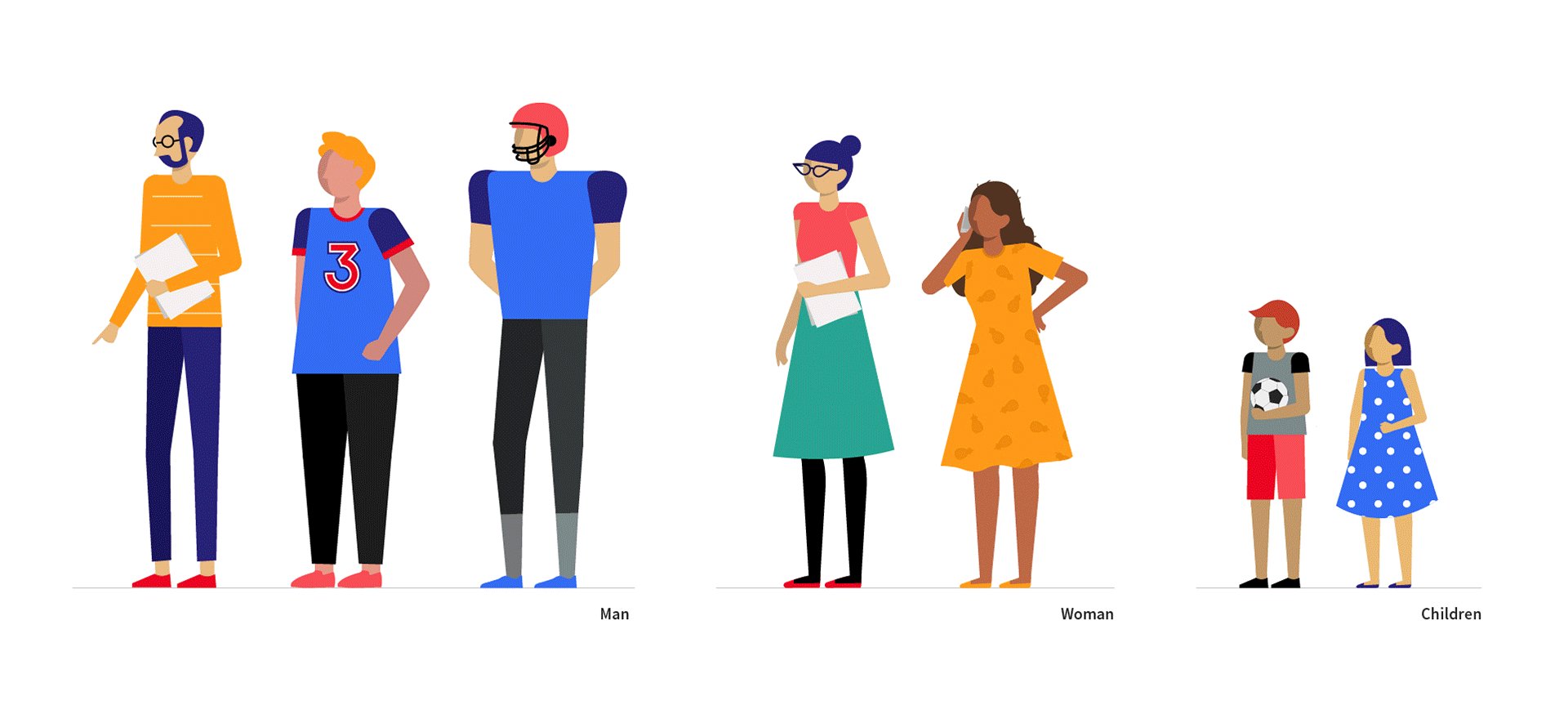
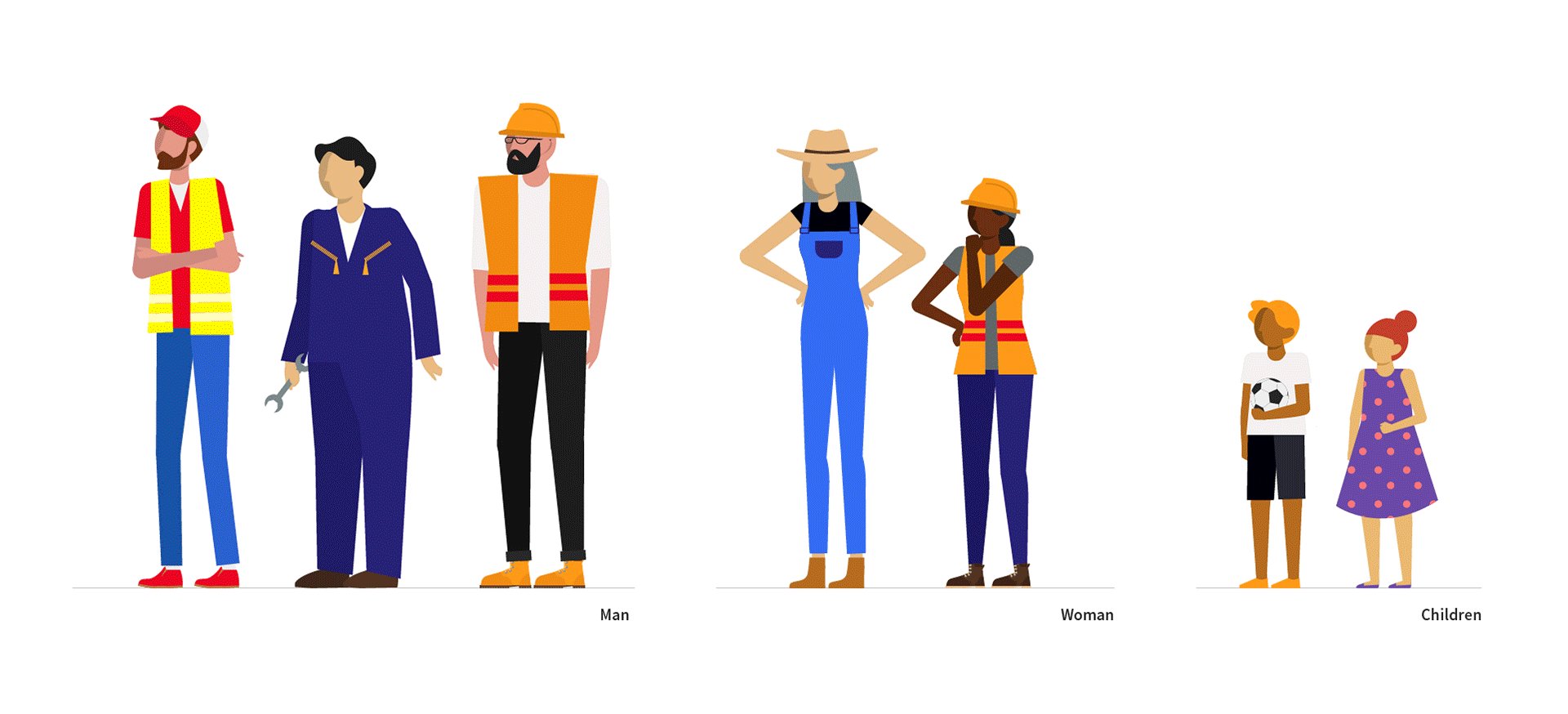
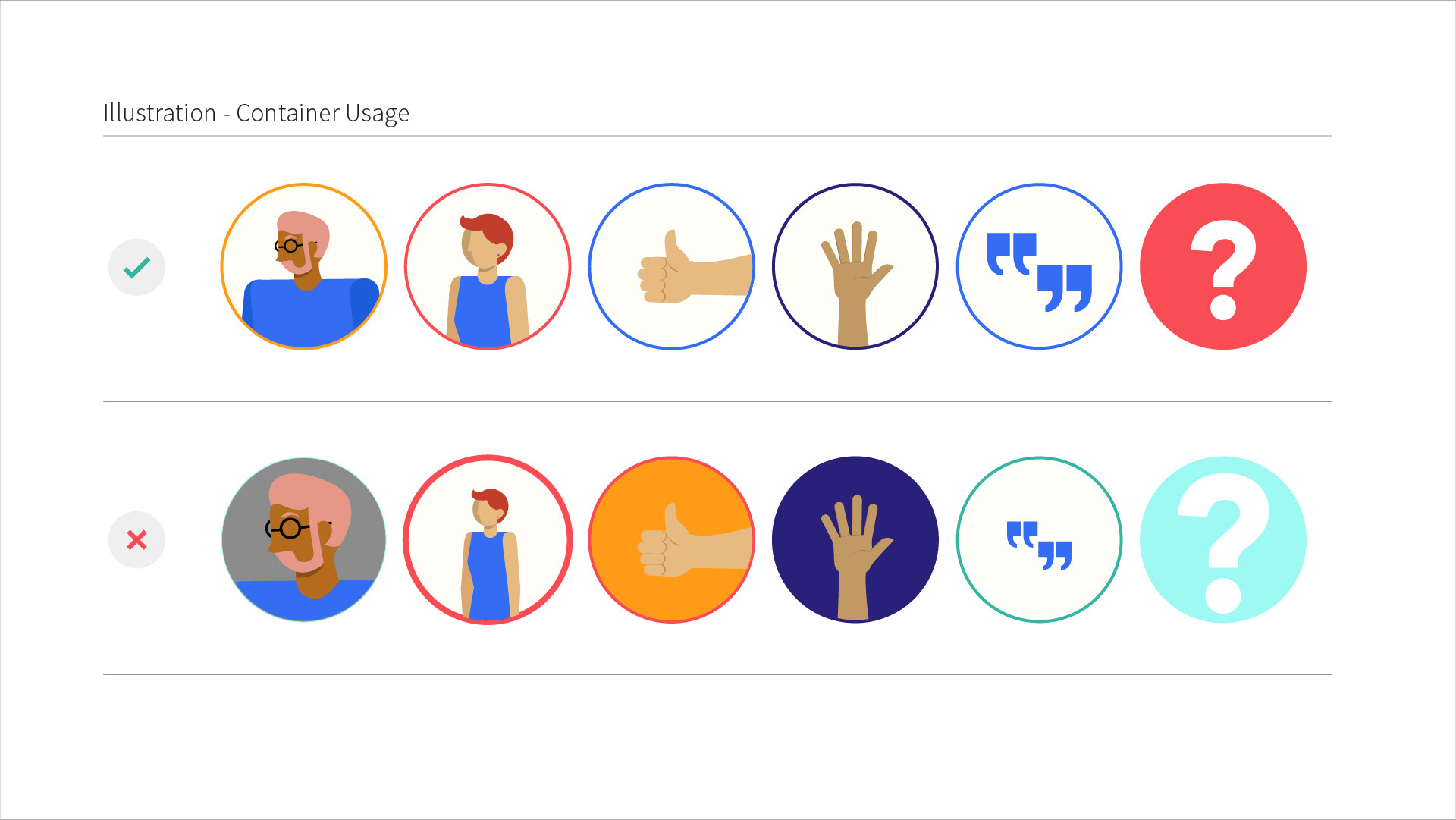
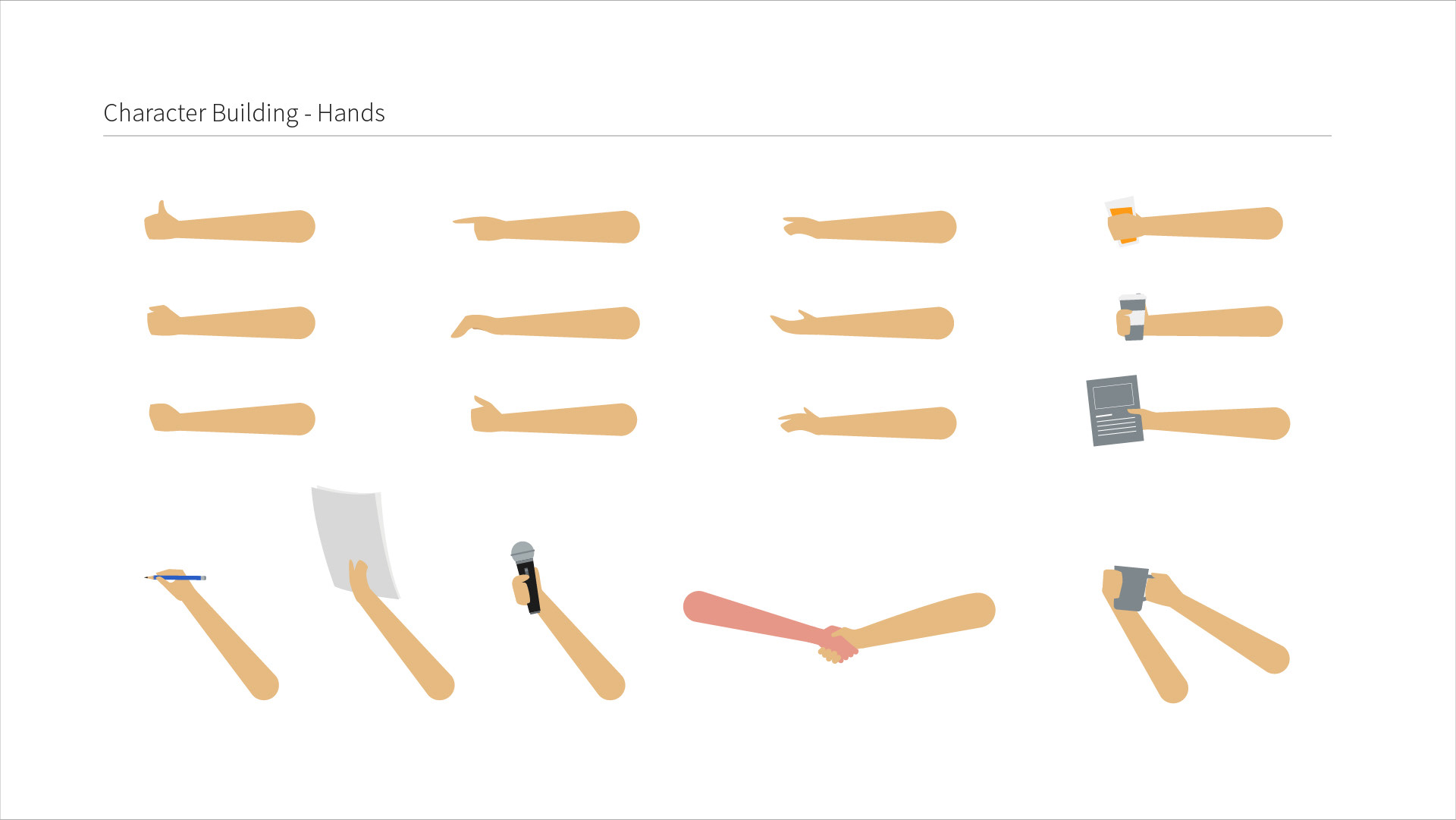
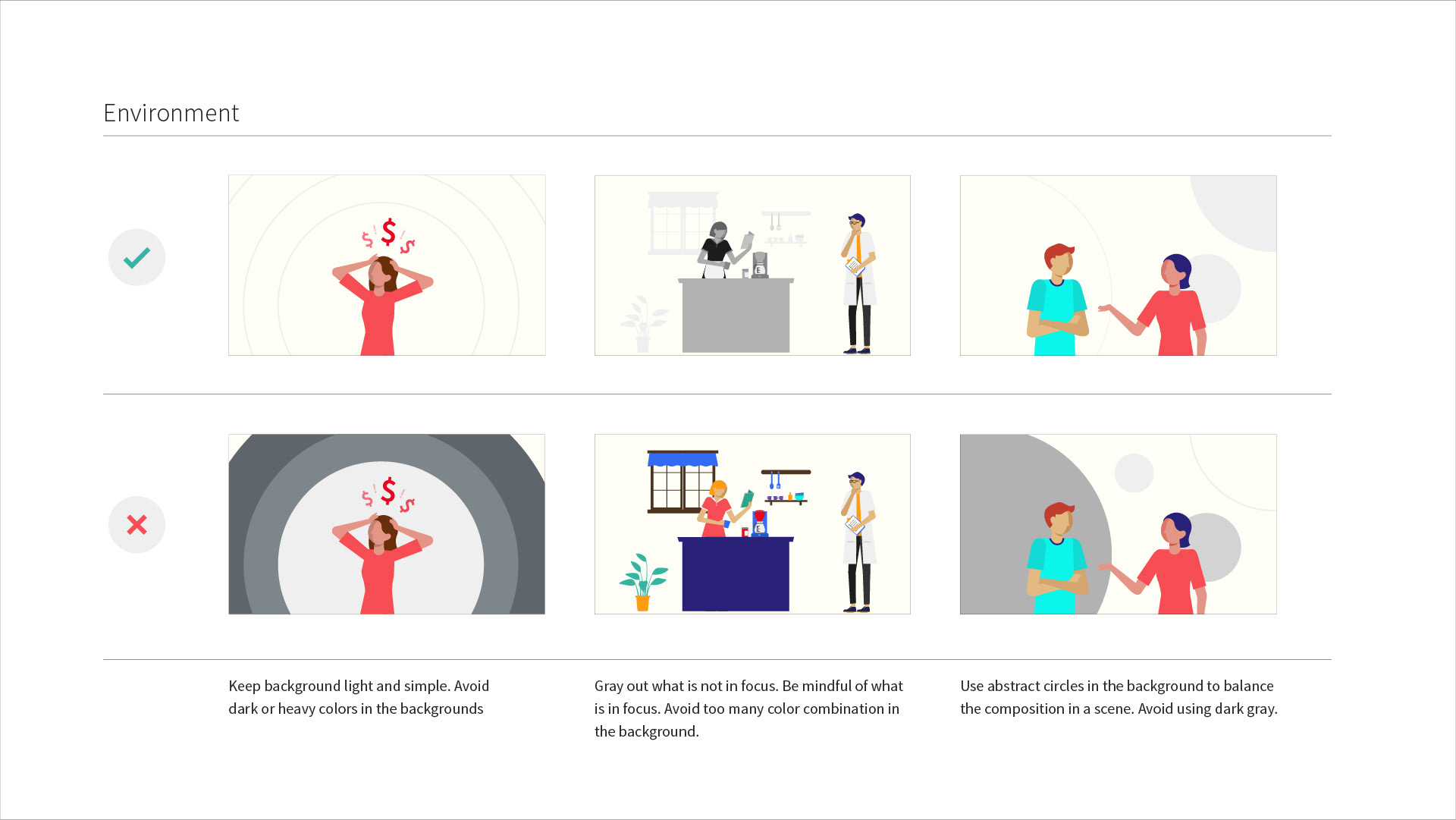
Colors & Character System
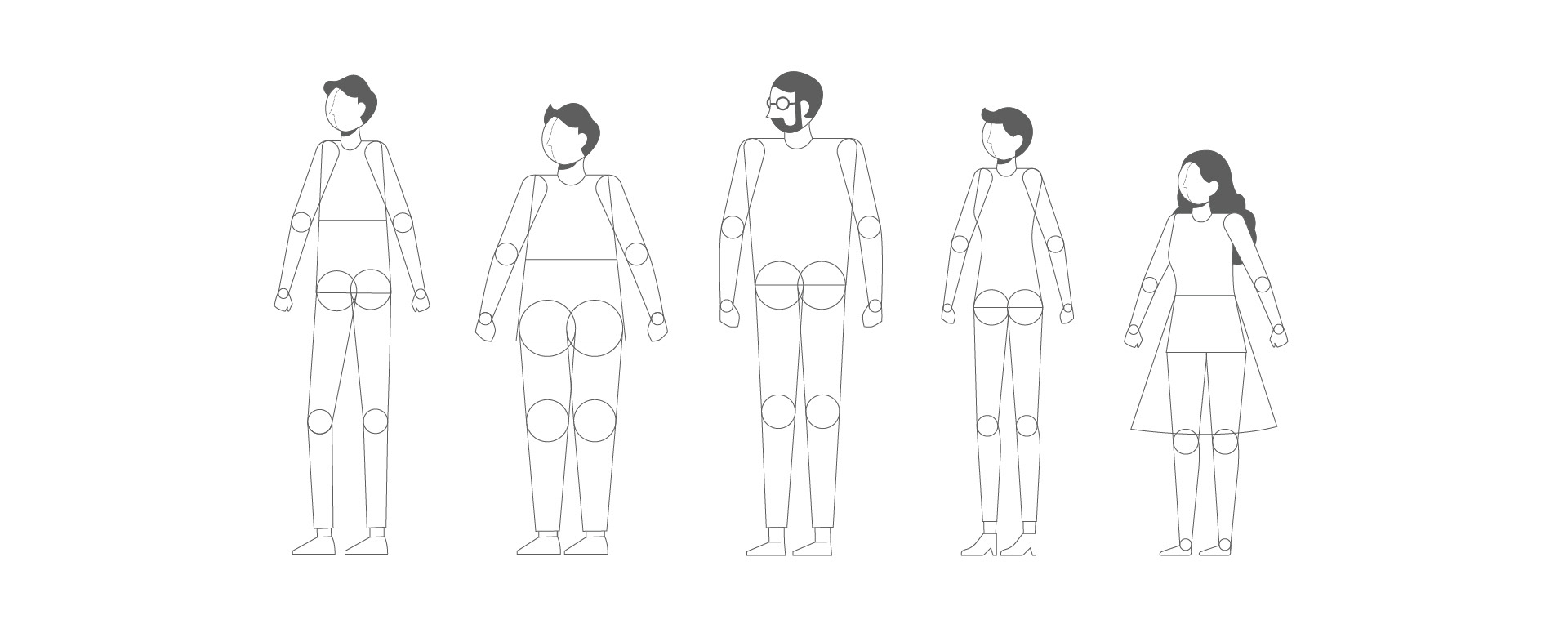
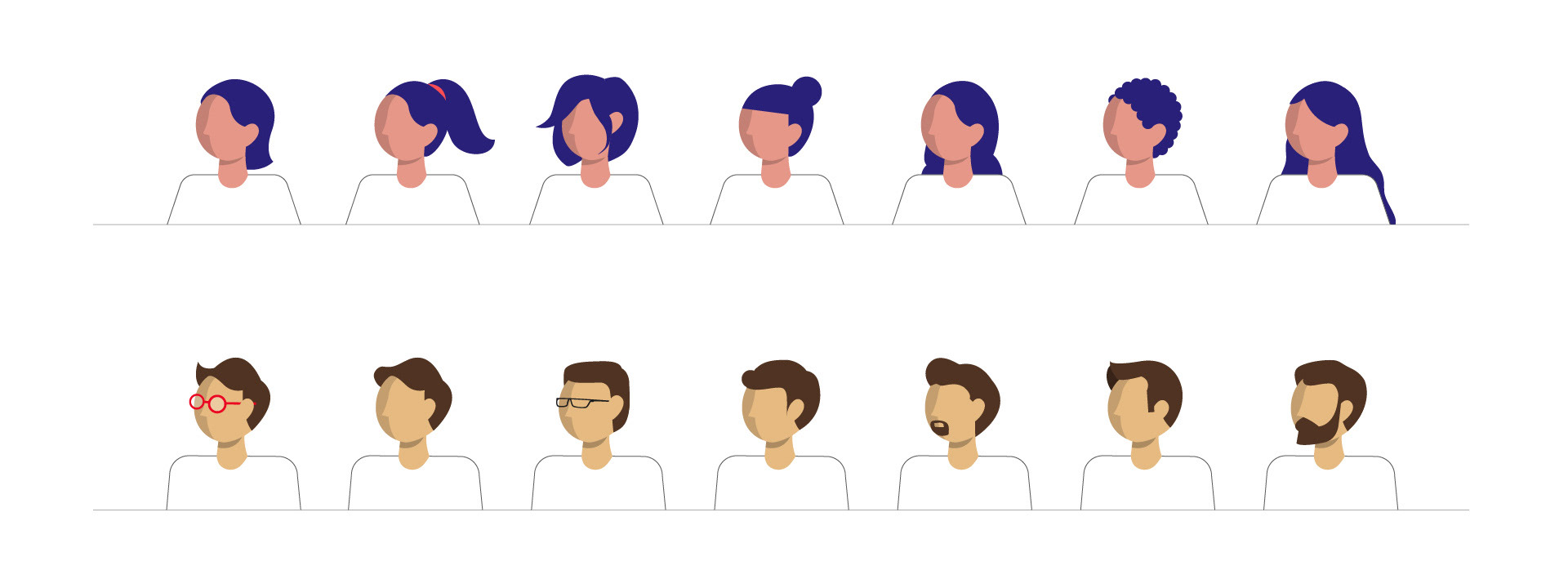
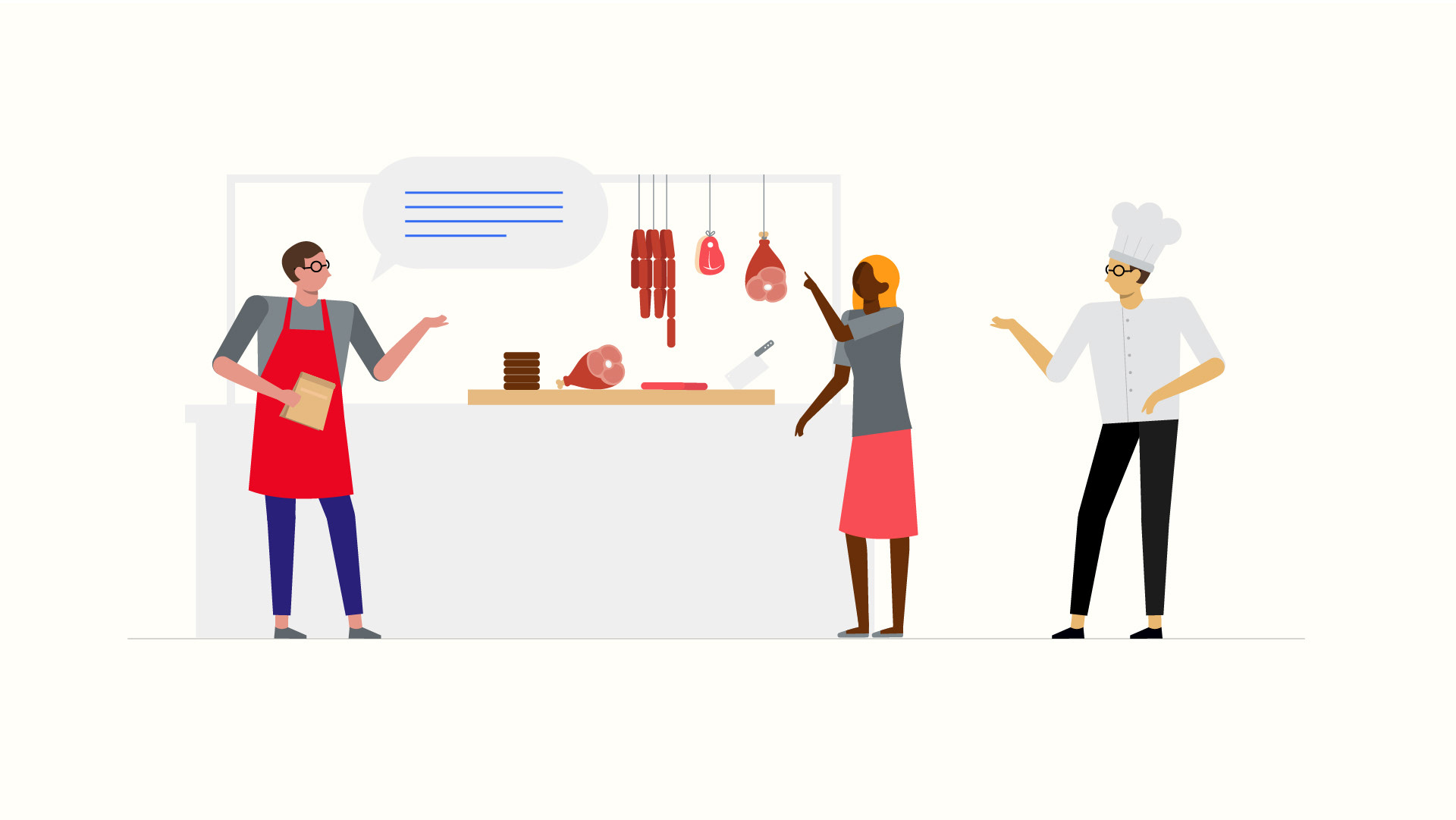
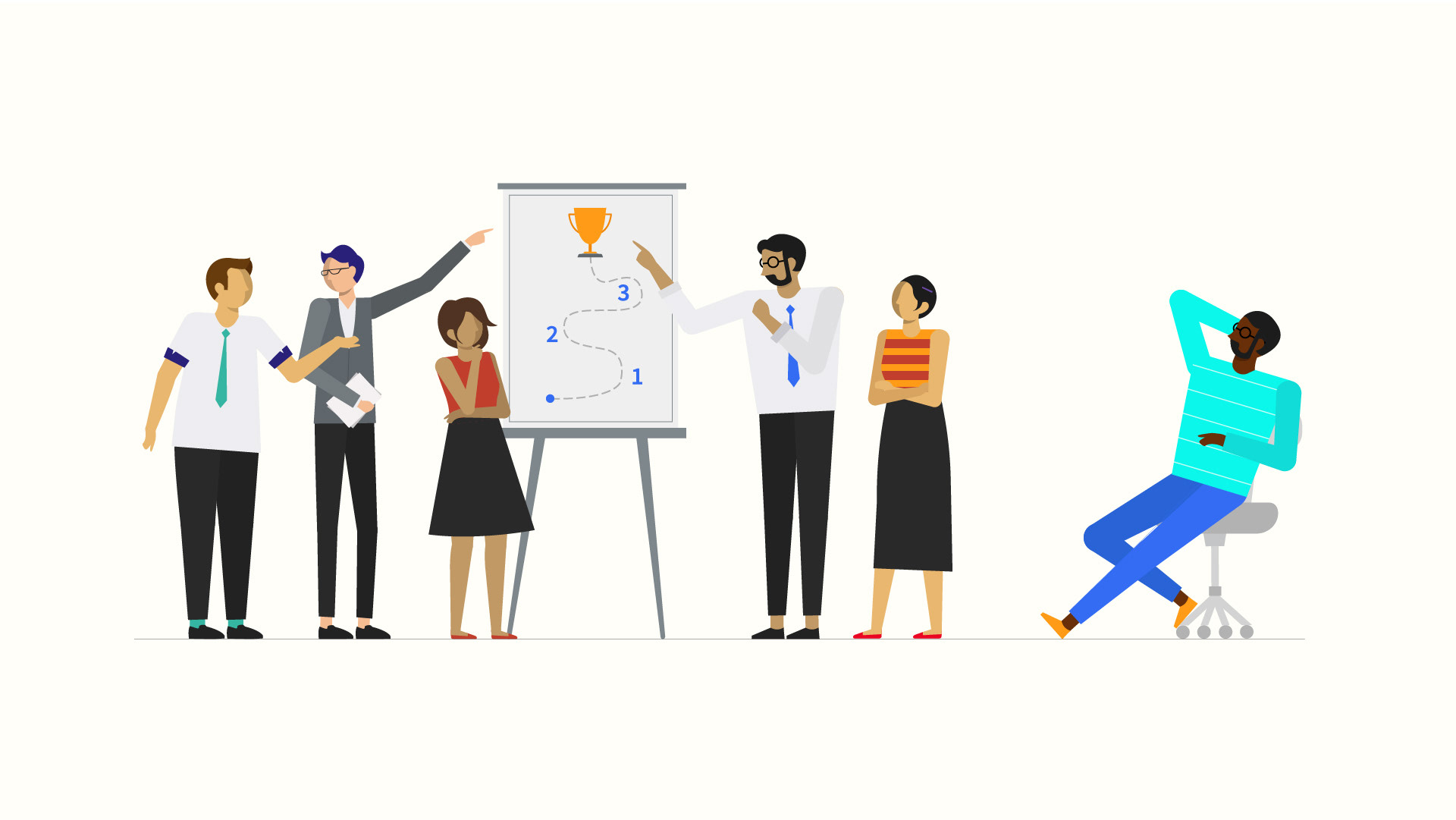
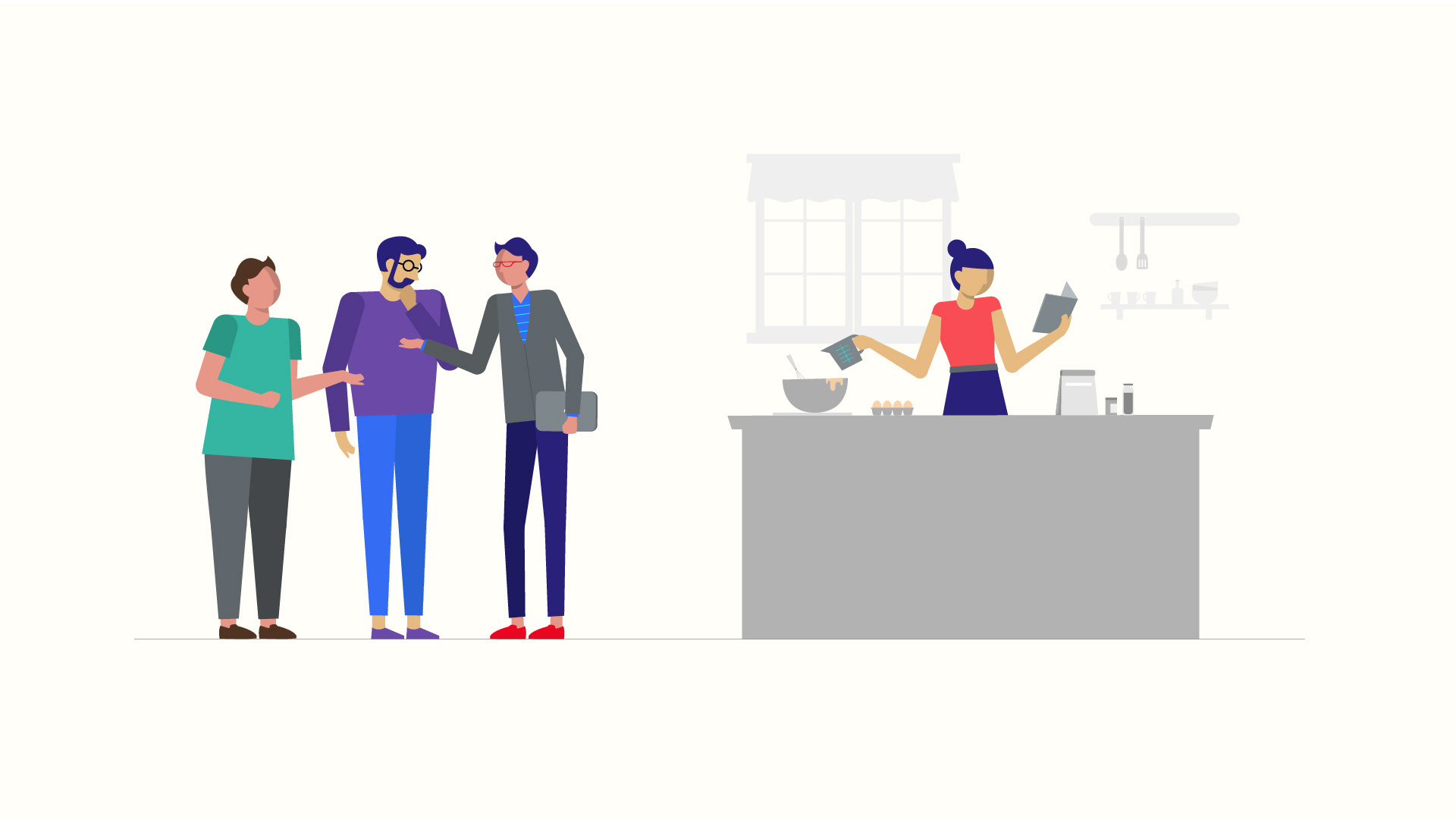
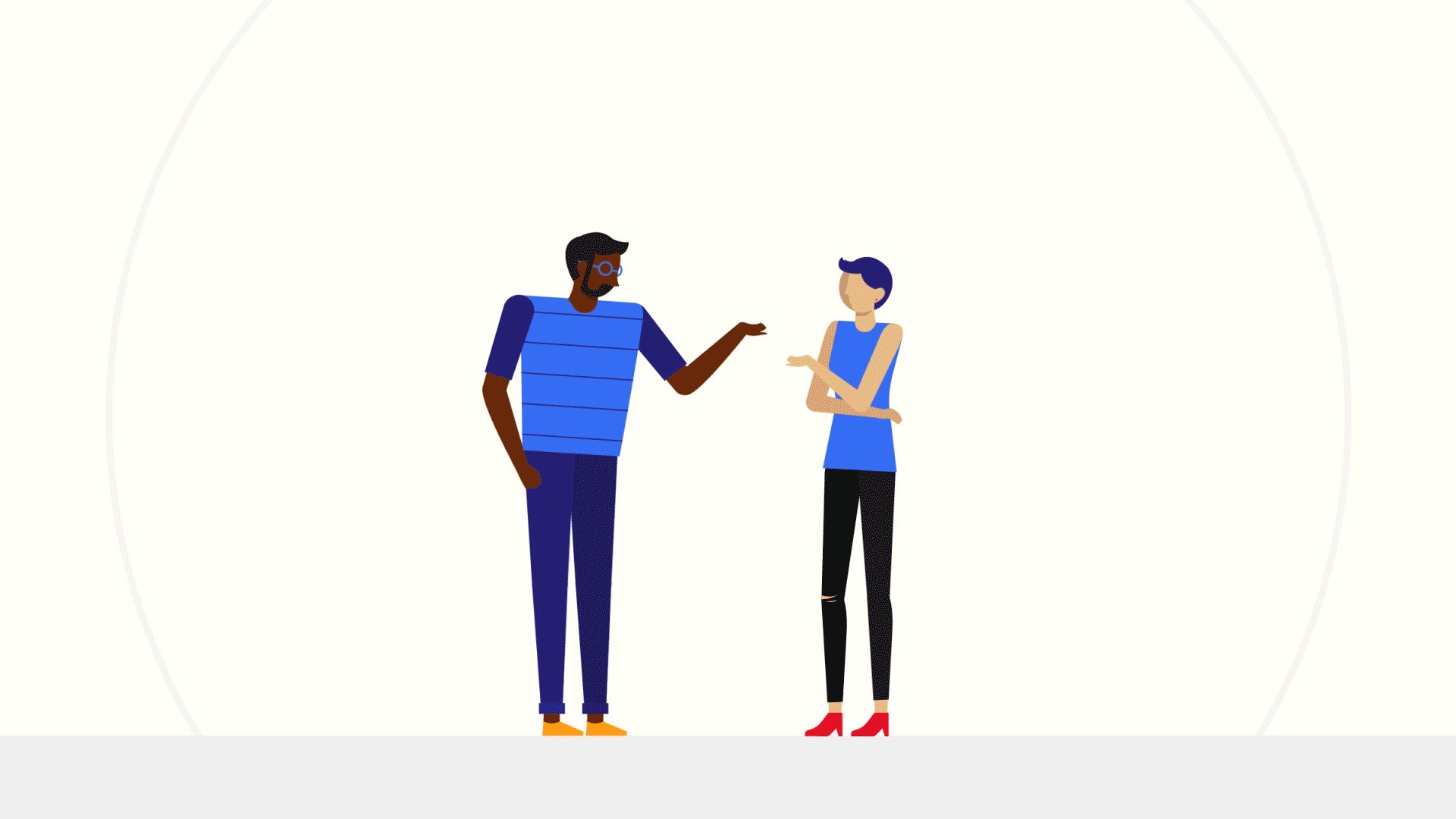
Following research and a comprehensive design audit, I subsequently established a new direction, opting for more stylized characters with vibrant colors. These characters are constructed using simple geometric shapes, offering a diverse range of body figures, skin tones, hairstyles, hands, and outfits to enable limitless combinations.








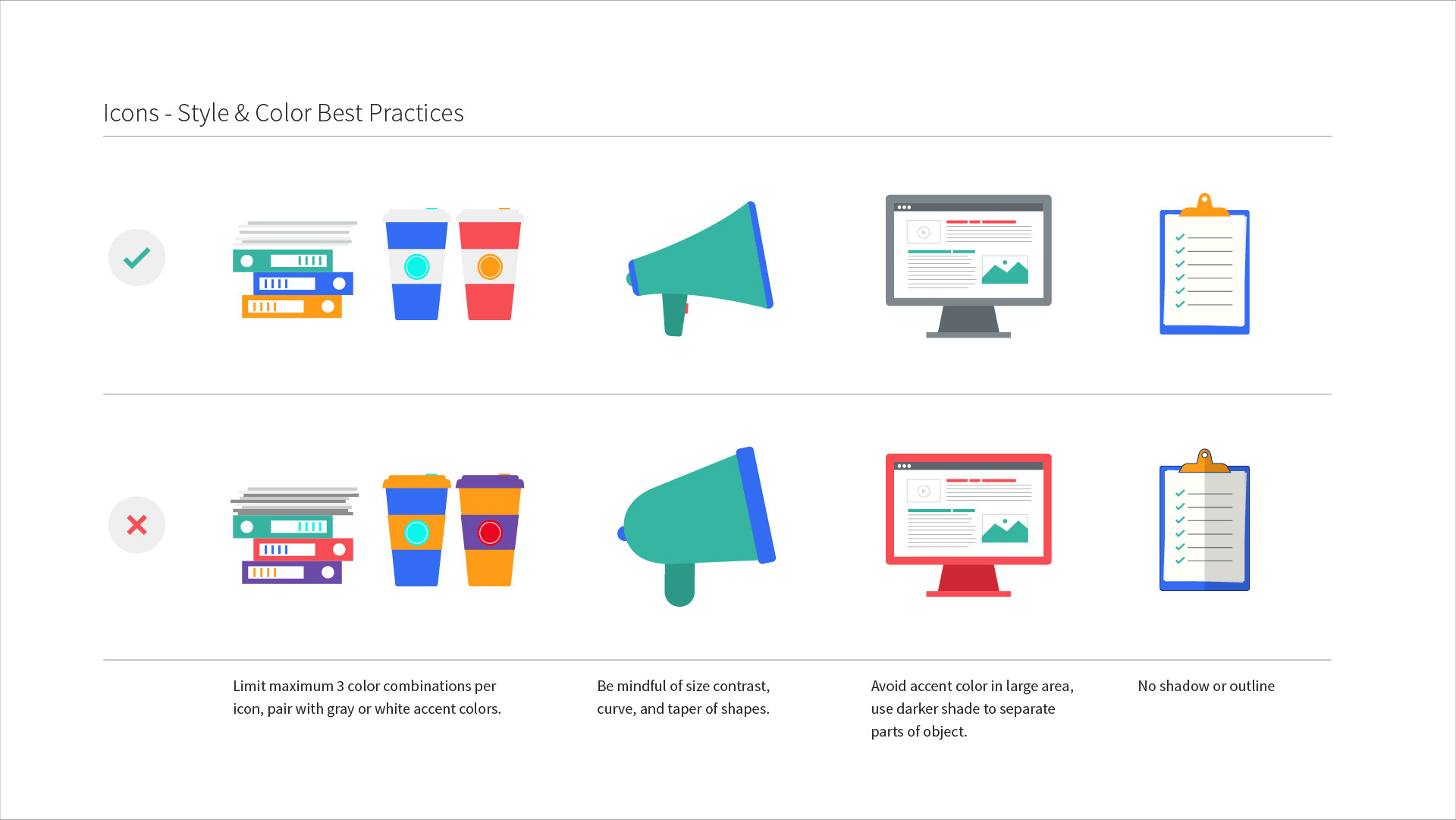
Icons
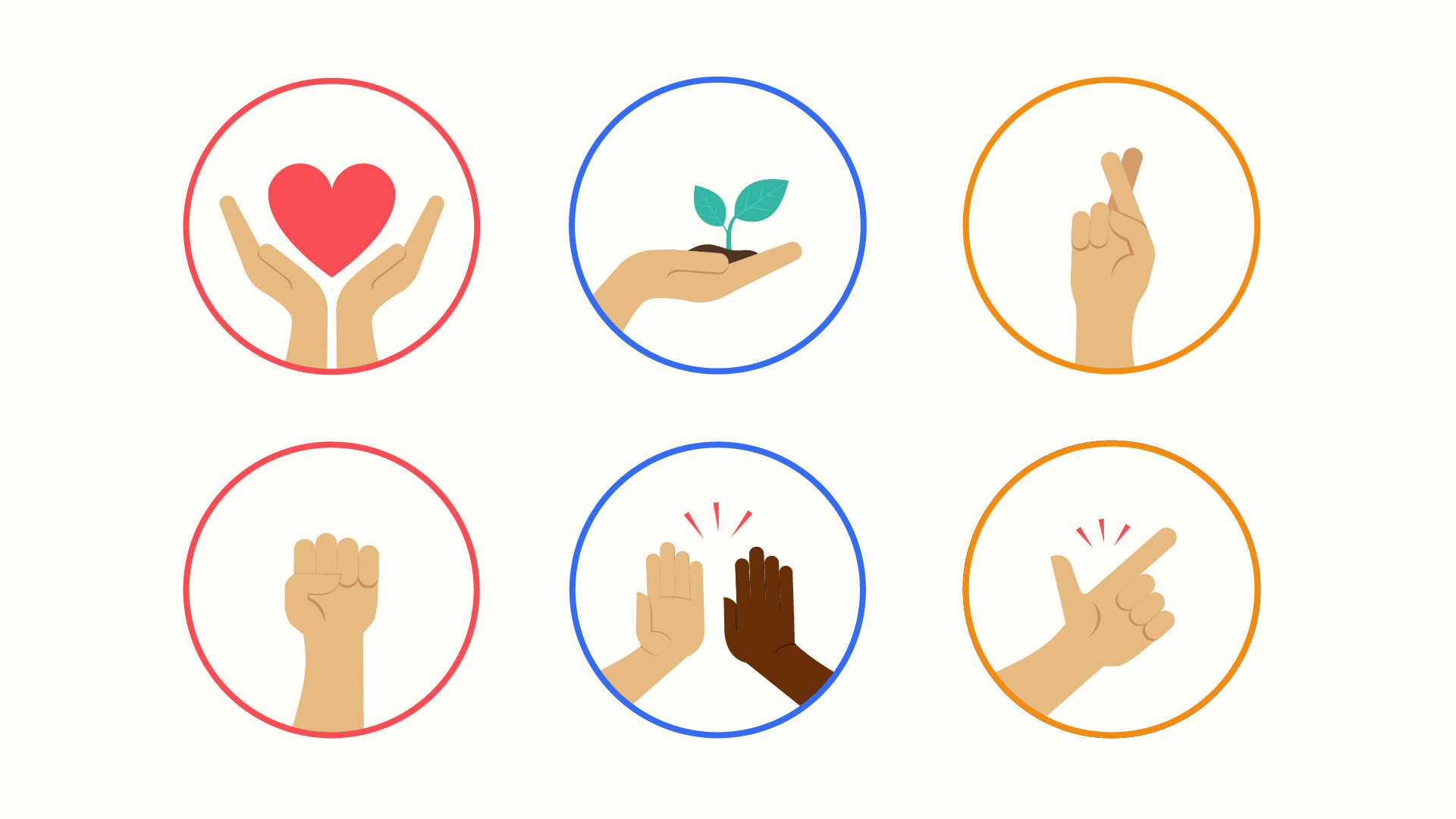
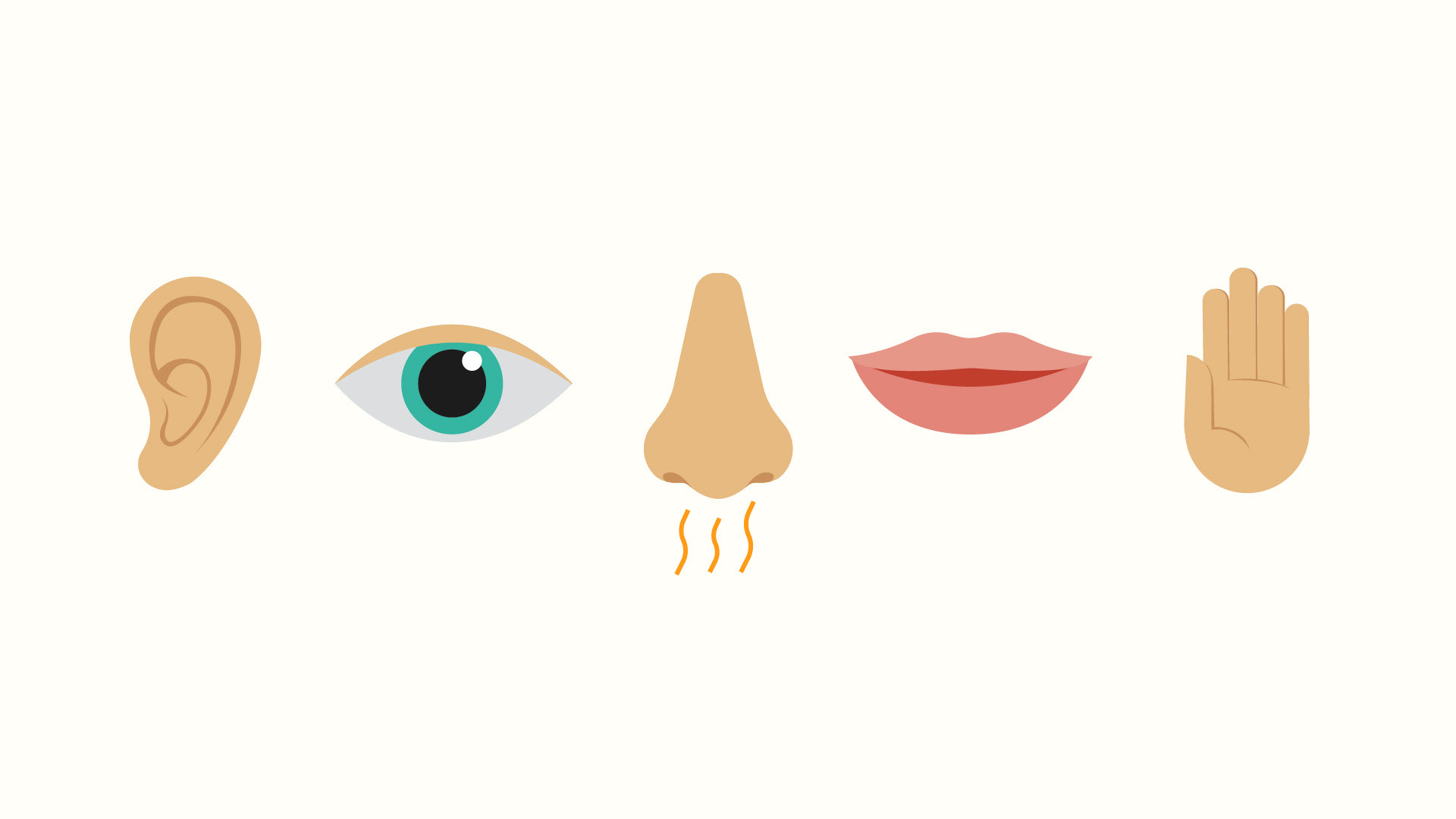
A set of simple and modular icons are used to communicate complex concepts and ideas.


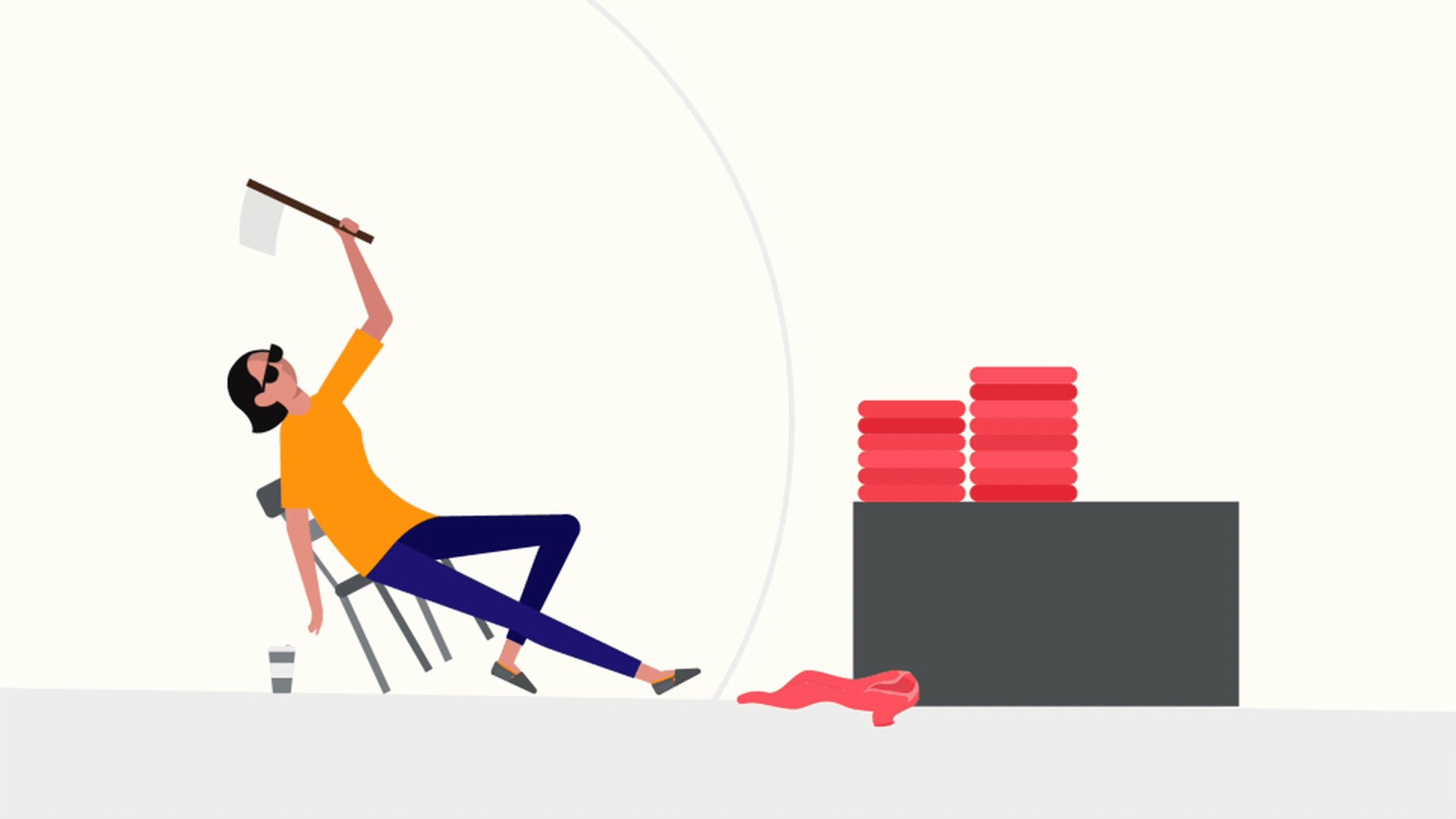
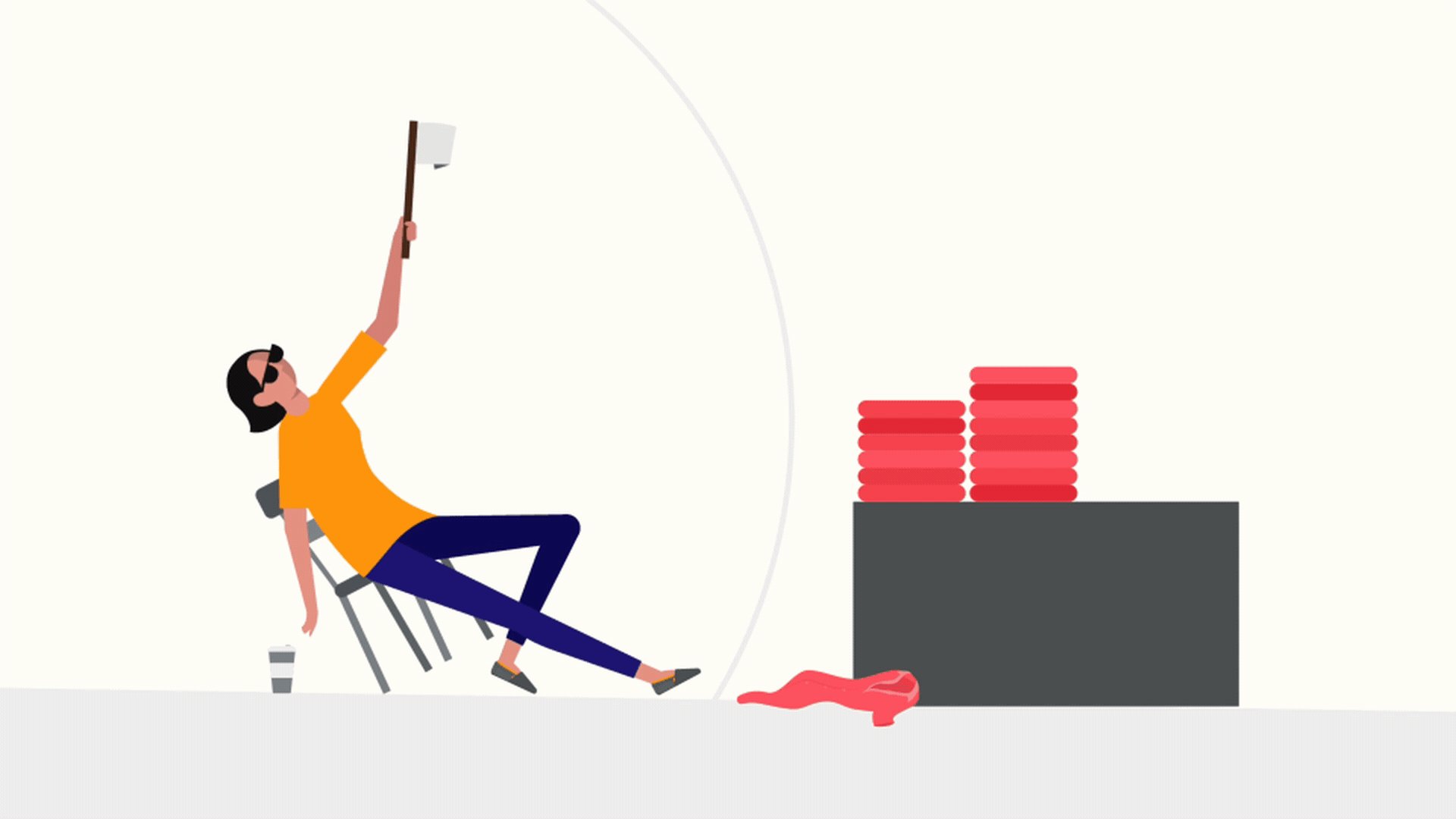
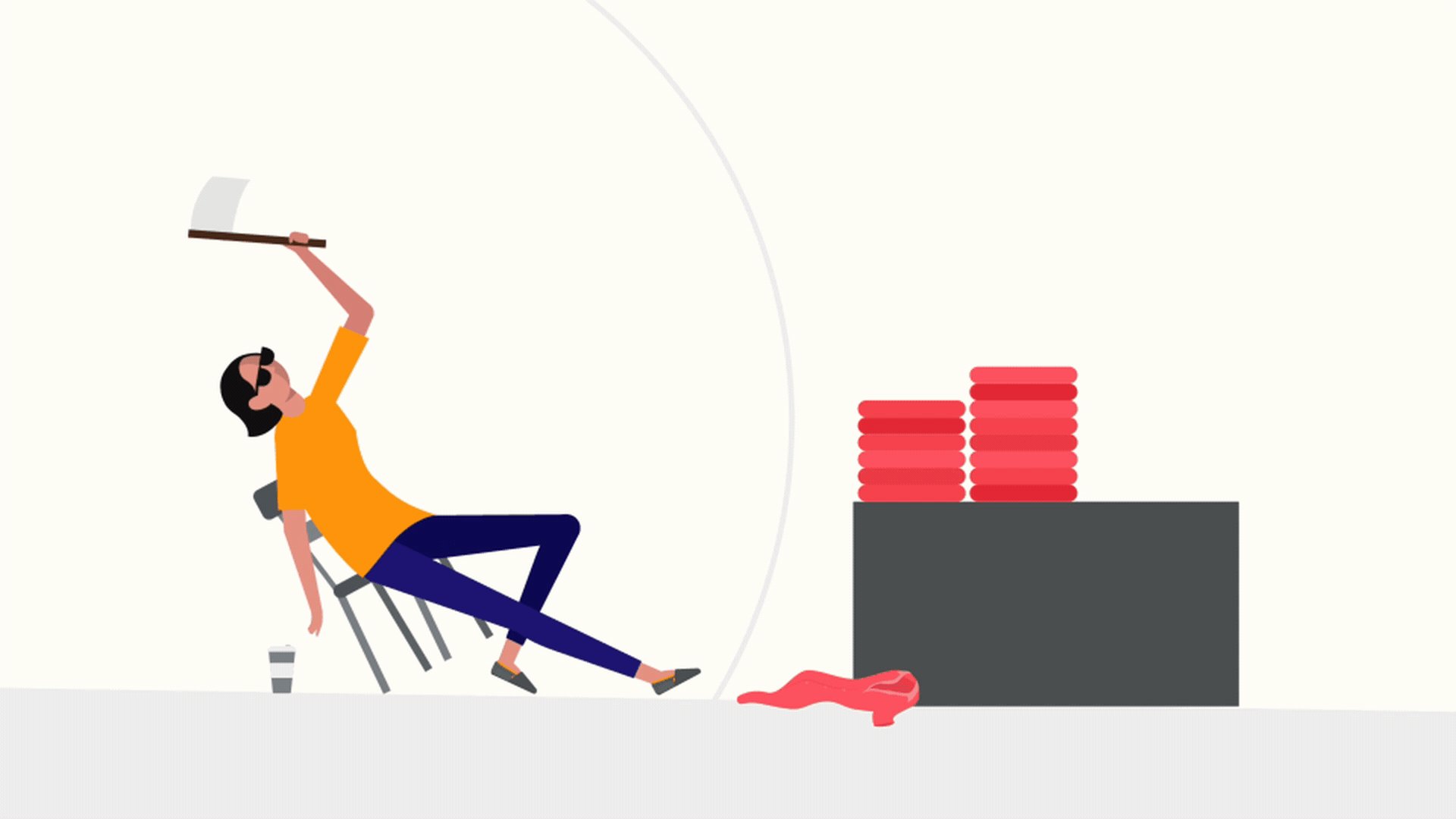
Motion Language
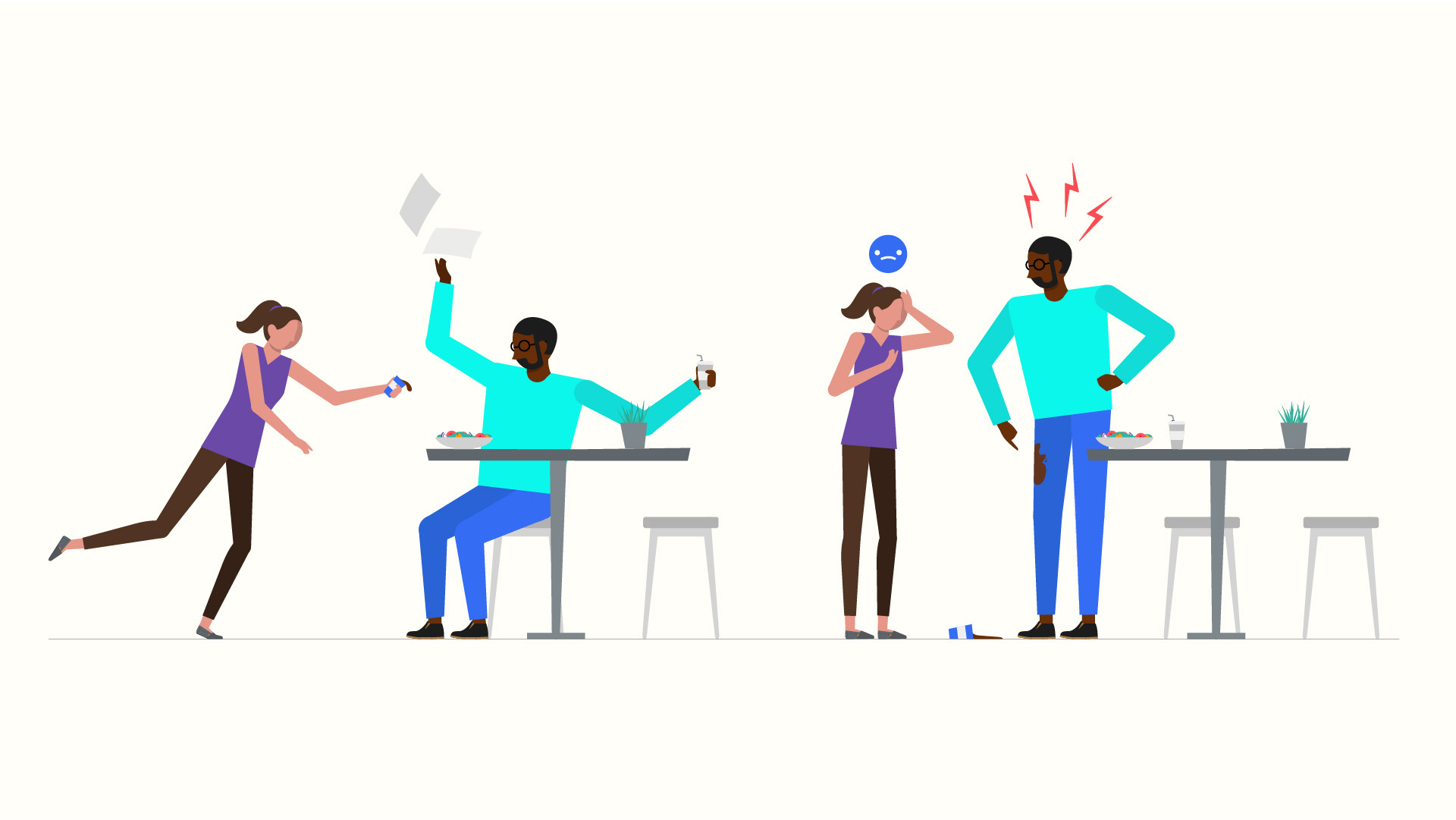
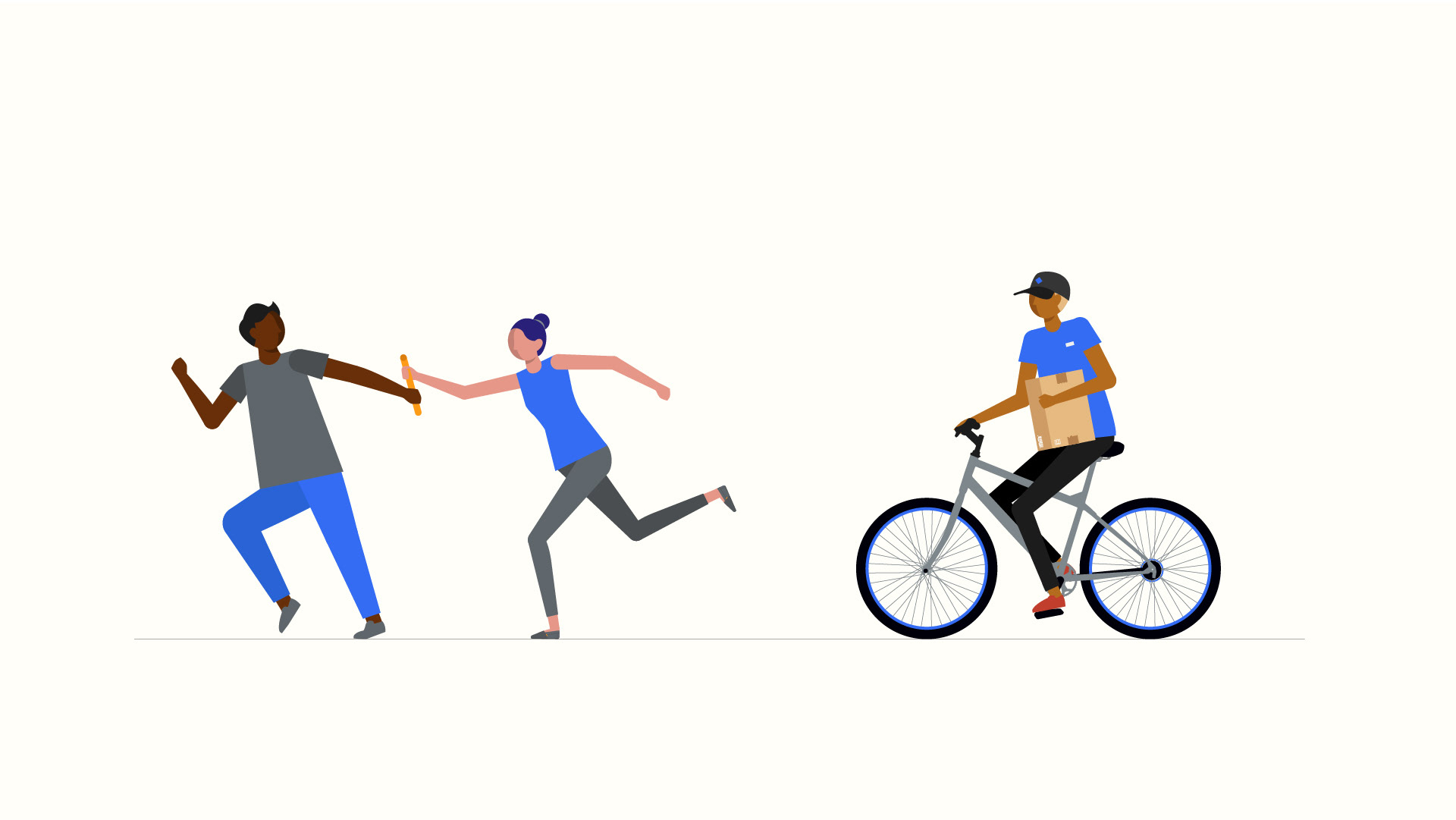
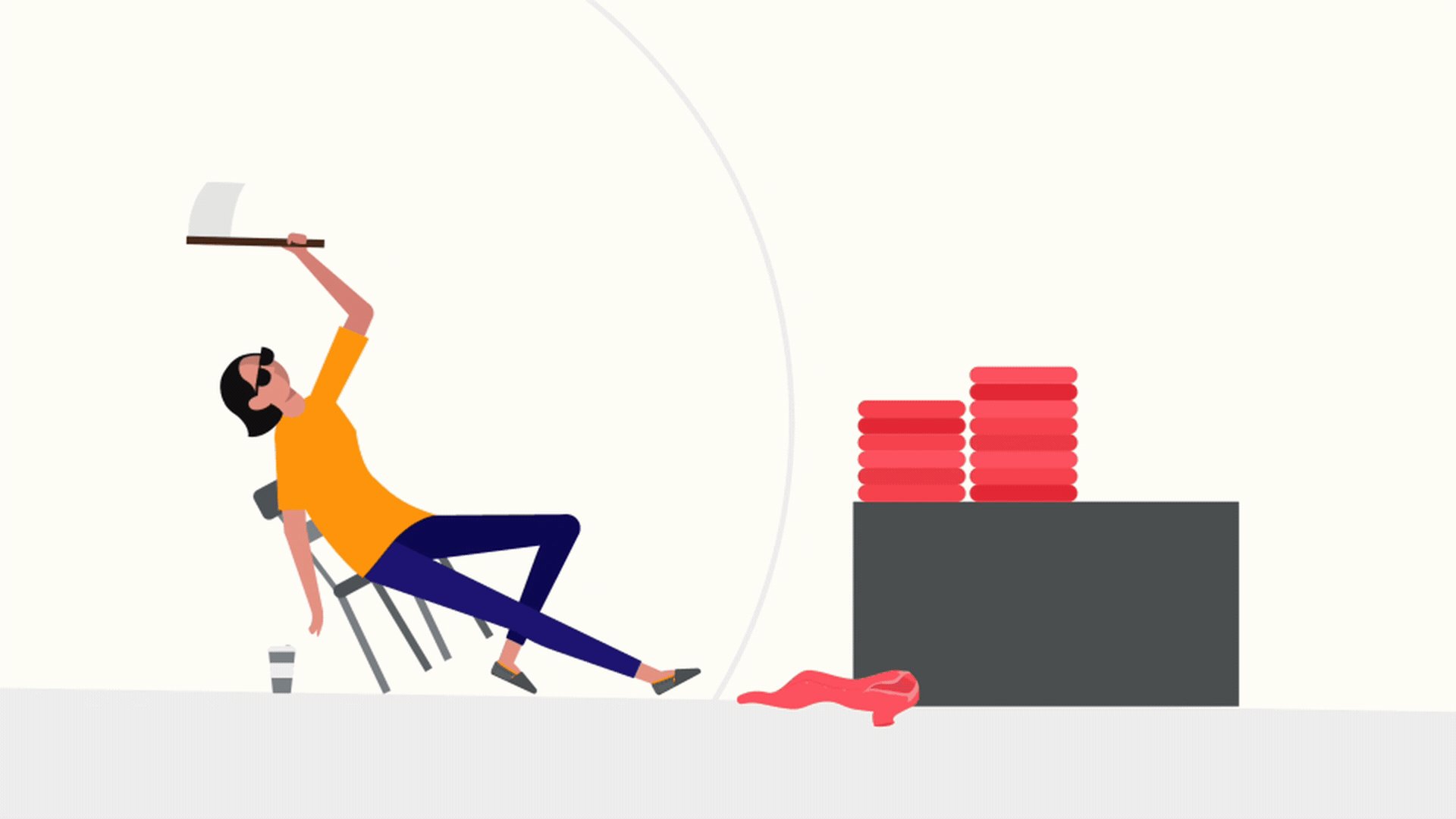
Simple and fluid motion is used to guide learners through instructions, communicate abstract concepts or sensitive topics in appealing and fun ways, and focus attention on what is important on the screen.



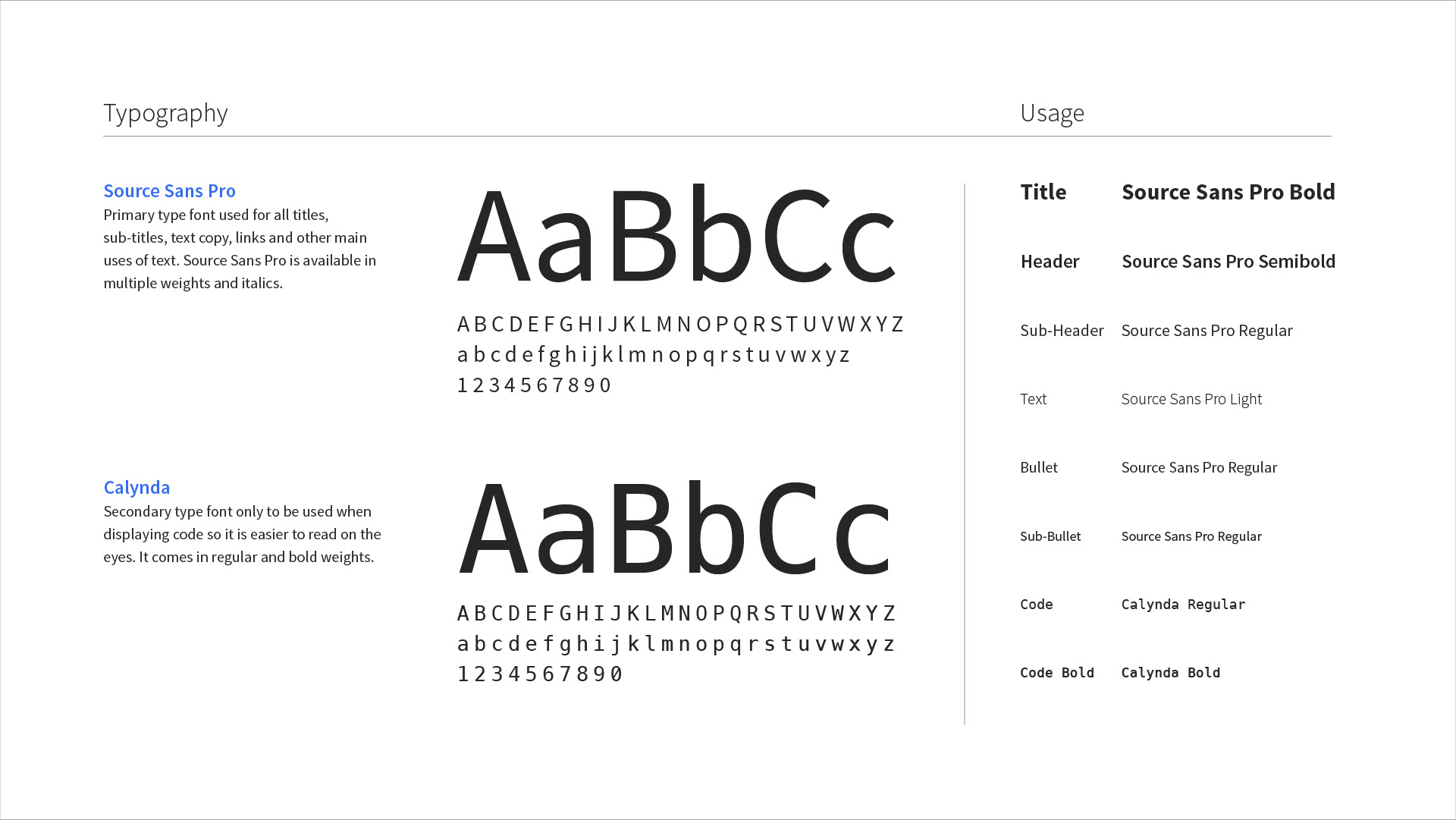
Layouts & Style Guide






Application
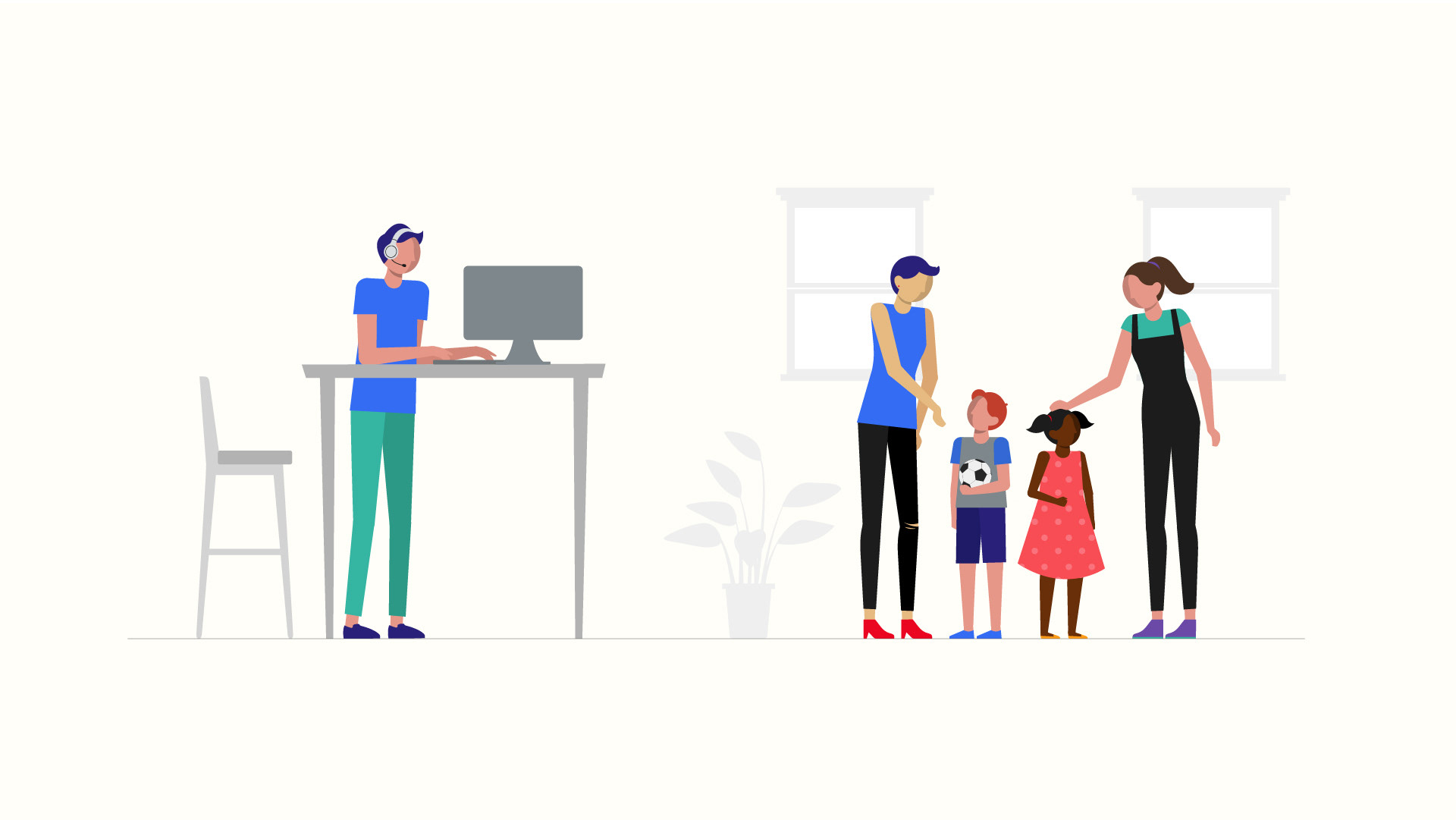
The design system has been applied across various courses on LinkedIn Learning, including episodes from the Job Skills Course Series aimed at young individuals and recent graduates. Produced by a global graphics team and creative vendors, the series maintains visual consistency and efficiently delivers designs within tight deadlines.
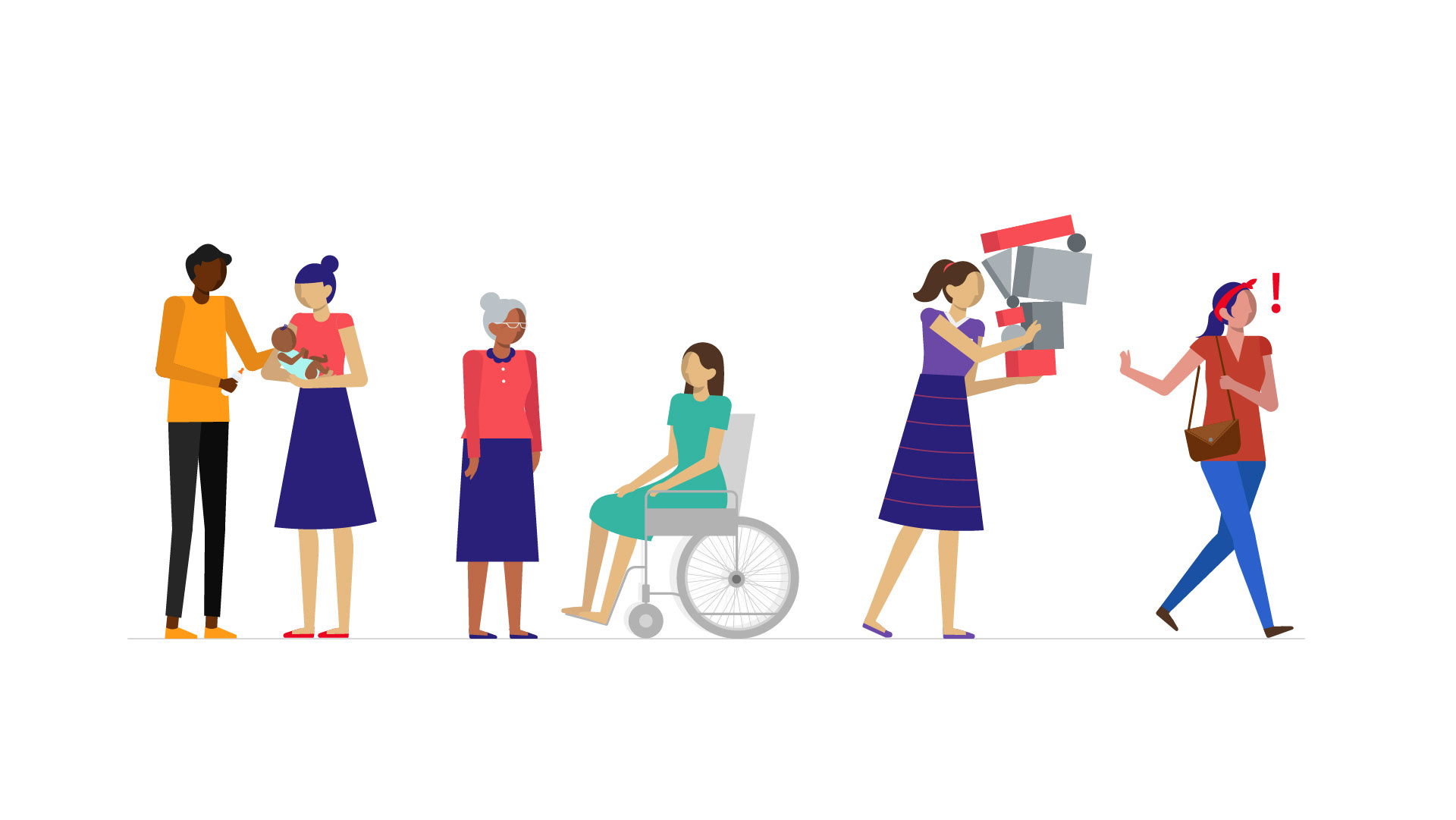
The design system has been applied across various courses on LinkedIn Learning, including episodes from the Job Skills Course Series aimed at young individuals and recent graduates. Produced by a global graphics team and creative vendors, the series maintains visual consistency and efficiently delivers designs within tight deadlines.
Job Skills Course Series – Come Ready to Learn
Job Skills Course Series – Asking for Help
Credits
Art Direction & Motion: Jojo Chongjaroenjai
Project Supervisor: Daniel Horine
Special Thanks to Eric Harper, Terri Bassett, and Lisa Escobar for additional feedback and support :)
